Ember.js Encryption and Three Way Data Binding for Chat

Good News! We've launched an all new Chat Resource Center.
We recommend checking out our new Chat Resource Center, which includes overviews, tutorials, and design patterns for building and deploying mobile and web chat.
Welcome back to our ever growing series on building a fully-featured chat application with Ember.js. In our previous two blog posts, we implemented user detection and message persistence, and gave users the power to edit their locations. In this series, we're also using PubNub to communicate and transfer data in real time. The two really are peas in a pod!
Today's topic is security! We’re going to discuss how to use encryption in an Ember.js real-time chat application.

In this blog post, we’ll walk you through Ember.js encryption and three way data binding for web and mobile apps. This lets your app leverage an additional Ember.js encryption to augment the transport-level encryption provided by PubNub over HTTPS.
This is useful because it makes messages opaque before they are sent. It also prevents third parties from snooping even if the messages are intercepted en route to the recipient, or after the fact.
The biggest advantage of Ember.js encryption with PubNub is that it allows your app to use secure communications with just one additional line of config (!). Later in the blog post we’ll show you the necessary line of code. Thanks to the magic of Ember and PubNub, it’s super easy to make this happen with minimal code tweaks.
Advantages of Three Way Data Binding for Ember.js
Let’s take a look at the situations where you might take advantage of encryption and three way data binding:
- Encrypt messages “end-to-end”: at the “first hop”, as well as en route to the destination.
- Encrypt messages so they can be “revealed” later.
- Rotate cipher keys at periodic intervals so that clients are forced to refresh the key.
- Learning more about encryption and using one of PubNub’s advanced features!
So, now that you know you want to try out encryption, how do you do it? It’s pretty easy with the PubNub-Ember application.
For this blog entry, we’ll presume you are somewhat familiar with the ideas from the PubNub Ember.js SDK.
Here are a few more resources:
- Code Pen for the PubNub Ember.js Chat Application
- Zero to Ember.js in 60 Seconds: Ember Made Easy
- Ember.js 101: From Zero to Ember in PubNub Seconds
Have you been following along with the previous posts? Feel free to click here to skip down to Encryption, otherwise, the quick recap will get you up and running quickly!
Quick Recap: Initial Set Up
You’ll first need to sign up for a PubNub account. Once you sign up, you can get your unique PubNub keys in thePubNub Developer Portal. To test a live version of this app, clone the Code Pen code, and enter your unique PubNub keys on the PubNub initialization.
Here are the script includes you’ll need to get started:
Quick Recap: The HTML View

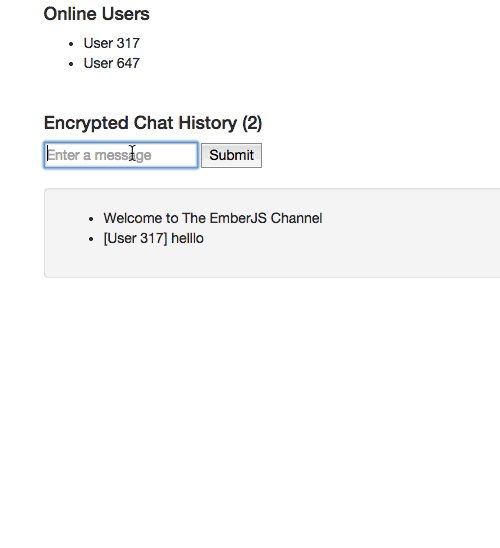
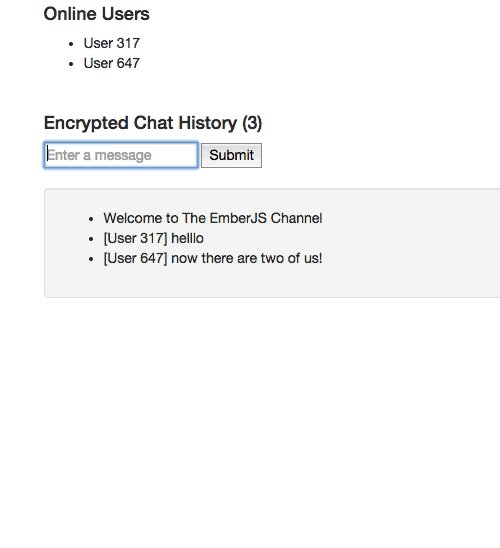
Let’s look at the necessary code for the HTML view. This will display the app’s functionality through the browser. For a simple chat application we’ll want to see all the current users, an input box to send new messages, as well as a count and list of messages sent.
First, define the Ember.js Application:
Display a list of all online users:
Display the chat history length:
Provide an input box for new messages:
Display the chat history:
The Good Stuff: Initializing Ember.js Encryption with PubNub
It is very easy to create a new Ember.js application.
We’ll need to assign each user and id when they enter the channel. For the sake of simplicity, we’ll assign a random number for each id.
In order to take advantage of PubNub Pub/Sub Messaging, we must initialize it first.
You should replace demo with your own subscribe and publish credentials from your PubNub account.
This almost the same as any other Ember PubNub application. The only difference is a Cipher Key argument added to the options in the pn.init() function call.
You might be asking now, “Are you serious? That’s it?” Yes. All you have to do is provide a secret key, and the PubNub client library takes care of the rest. PubNub never knows about this key, all of the encryption takes place in the browser so you know there’s noone snooping on your data during transfer.
Even better, this encryption feature is available on dozens of platforms with over 50 PubNub SDKs, so your JavaScript app can communicate securely with PHP, Java, Ruby, .NET, you name it! You can even change the cipher key later. Just make sure there is a way for clients to discover the new key and reload the application in the browser with the new key.
The main:pubnub object is fully initialized and available for injection into the controller.
Now, we can access the PubNub service anywhere from our controller with this.get('pubnub'). There are certain cases, like nested closures, where you might need to use var self = this outside of the closure.
Setting Up a Channel
The next step involves creating a new channel. The channel name and initial message can be customized to your preferences. We also set up a dynamic collection for users and messages. This is the same as the unencrypted application, though we changed the name of the channel.
Defining the PubNub service, the channel, and this will provide some simplicity for us later.
Subscribing to the channel is trivial with the emSubscribe method. After this is complete, the app registers $rootScope with PubNub.on.
Introducing Message and Presence Events
Add new messages to the messages list by registering for message events with emMsgEv.
Add new users to the list of users currently in the channel by registering for presence events with emPrsEv.
Pre-Populate the user list with users that are already in the channel with emHereNow.
Populate message persistence in the channel. You can customize the number of messages to populate with the count number.
Set up an Ember Action to publish a message with the emPublish method, passing in the user id, channel, and message. You can also send structured data as JSON objects. The PubNub library will automatically serialize and deserialized those objects for you. Very cool!
Wrapping Up Ember.js Encryption
 In this blog post, we had fun showing you a how to integrate encryption in your Ember.js app with the PubNub Ember.js library. We hope you find this information to be useful — it is really cool to see the number of PubNub and Ember.js applications growing!
In this blog post, we had fun showing you a how to integrate encryption in your Ember.js app with the PubNub Ember.js library. We hope you find this information to be useful — it is really cool to see the number of PubNub and Ember.js applications growing!
The PubNub API has many more features we didn’t cover in this blog post, but which are explained in detail in the GitHub API Guide and Reference. The documentation walks you through additional topics which really enhance your real-time-enabled web application.
In future blog posts, we’ll cover other features of the PubNub Ember API. In the meantime, please give the Ember.js integration a try, have fun, and reach out if you have ideas visit GitHub pubnub/pubnub-ember. Or, if you need a hand, help@pubnub.com!