 JavaScript has taken the programming languages by storm and in recent years, it has become the most popular language of the web. JavaScript was originally used only on front end side for DOM manipulation and making interactions possible using animations and jQuery. Then the introduction of NodeJS was a game changer as it enabled JavaScript to run on server side too.
JavaScript has taken the programming languages by storm and in recent years, it has become the most popular language of the web. JavaScript was originally used only on front end side for DOM manipulation and making interactions possible using animations and jQuery. Then the introduction of NodeJS was a game changer as it enabled JavaScript to run on server side too.
One language to rule the client and server!
When it comes to make microprocessors or microcontrollers to work with JavaScript, two libraries stand out, CylonJS and Johnny-five, for a couple of reasons:
- Support a large number of technologies like Arduino, Raspberry Pi, drones, etc
- Well-maintained and regularly updated
- Many stars and forks on GitHub
- Easy to get started with and a lot of similarity in their syntax
Tutorial Overview
We will look into a series of interaction between hardware and software using both these libraries. First up is hardware-to-hardware interaction. If there is a hardware on one end (which could be anything like a button, a knob etc) and we want to control hardware on the other end (like a motor, LED etc), we can use this system.
In this post, we are going to use the Johnny-Five framework to create hardware-to-hardware communication between a button and LED. When a user presses the button, the LED is triggered in real time. The source code for the project can be found here.
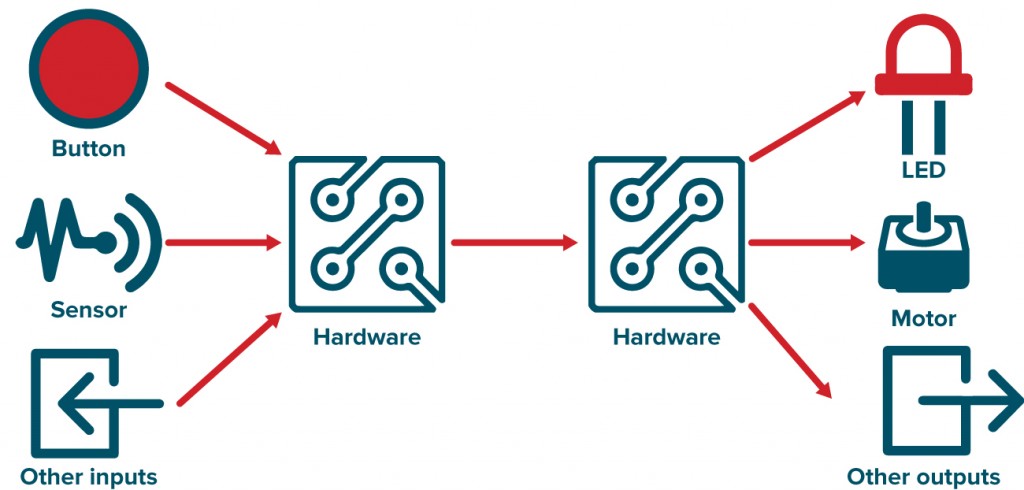
Project Diagrams
This diagram shows the basic design pattern for hardware to hardware communication.

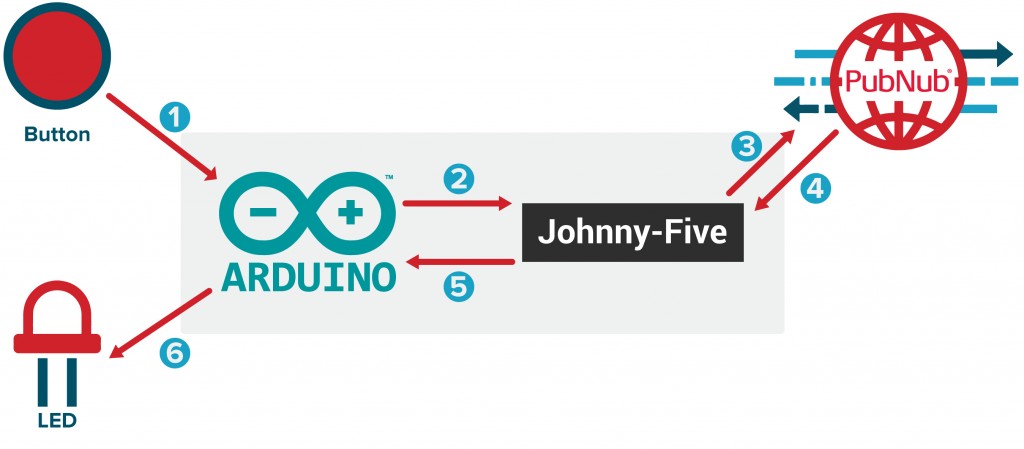
And this diagram shows the design pattern for this project in particular. We're adding in PubNub to enable real-time triggering of our LED over the Internet. A user presses the button from a remote location, and the message is sent through the hardware, to PubNub, and then to turn on the light.

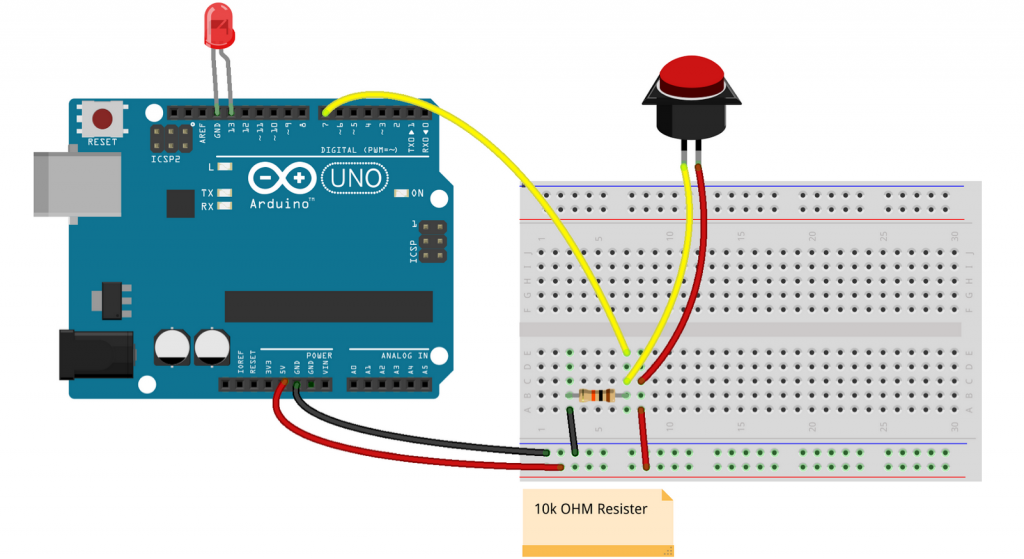
Circuit Diagram

Please note to change the pin inside code or the connections on circuit accordingly to make it all work.

Building the Application
With that, let's get started! First, we need to create a JavaScript file led-button-pubnub.js.
Next, install the npm packages:
npm install pubnub -g
npm install johnny-five -g
These two packages will be installed globally.
Inside the JavaScript file, first mention the packages required and the variables needed.
Here, we have required both the Johnny-Five and PubNub packages. In the pubnub variable, input your unique publish and subscribe keys.
To get your unique publish/subscribe keys, you’ll first need to sign up for a PubNub account. Once you sign up, you can get your unique PubNub keys in the PubNub Developer Dashboard. Our free Sandbox tier should give you all the bandwidth you need to build and test your app with the PubNub API.
Then we initiate the board:
Here, ‘five’ has a Board module, inside which we are setting up the button and led to their respective pins, when board is ‘ready’.
You can read more about board component, as well as initialization and usage here.
Once everything is set up, we can start sending and receiving the events.
We'll use the bumper type button, and johnny-five has ‘hit’ and ‘release’ method for that. You can find a demo of it here.
In this case, when the button is ‘hit’, we are publishing the message to ‘j5-pubnub’ channel using PubNub variable and the message contains “Button_status” as “On”.
Similarly, we are sending “Off” when button is released.
The last part that is left to manipulate these messages that are being sent through the PubNub’s channel into some action.
Here, we are comparing the values of “Button_status” coming from data on subscribe end and executing the corresponding action on match. Johnny-five have APIs for LED as on() and off() among many others to turn it on/off.
This is how the whole program looks:
To run this program, you have to push the Standard Firmata file from Arduino IDE to your board first and then run ‘node button-led-pubnub.js’.
Voila, we got the JavaScript running on Arduino. You can find the source code here.