Good News! We've launched an all new Chat Resource Center.
We recommend checking out our new Chat Resource Center, which includes overviews, tutorials, and design patterns for building and deploying mobile and web chat.
In this blog post, we'll show you how to get a list of online users in a chatroom, and update that list in real time if a user joins or leaves the chatroom.
We've now covered both building a multiplayer game lobby with a chatroom and the different ways we can use matchmaking to connect two different users. Here's what we've covered so far:
- Part One: Series Overview and Building a Multiplayer Game Lobby
- Part Two: Adding Users and Usernames
- Part Three: Getting a List of Online Users
- Part Four: Random Matchmaking of Users
- Part Five: Skill-based Matchmaking of Users
- Part Six: Matchmaking Algorithm: Enabling Users to Challenge Other Players
- Part Seven: Create Chatrooms and Multiple Channels On Demand Tutorial
- Part Eight: Preparing for Private Chatrooms and Refactoring via Private Channels
- Part Nine: Creating Private Chat Requests with Popup Alerts
- Part Ten: JavaScript Private Chat API with Access Control
This blog post is Part Three of PubNub Developer Evangelist Ian Jennings‘s series on creating a multiplayer game with JavaScript.
Create More Space for a Chatroom with Two Columns
You’ll first need to sign up for a PubNub account. Once you sign up, you can get your unique PubNub keys in the PubNub Developer Portal. Once you have, clone the GitHub repository, and enter your unique PubNub keys on the PubNub initialization, for example:
We're going to start with the code from the last example. The first thing we'll do is divide the HTML up into columns from Bootstrap's grid system.
First, we wrap all of the previous code in .container-fluid to start the grid system.
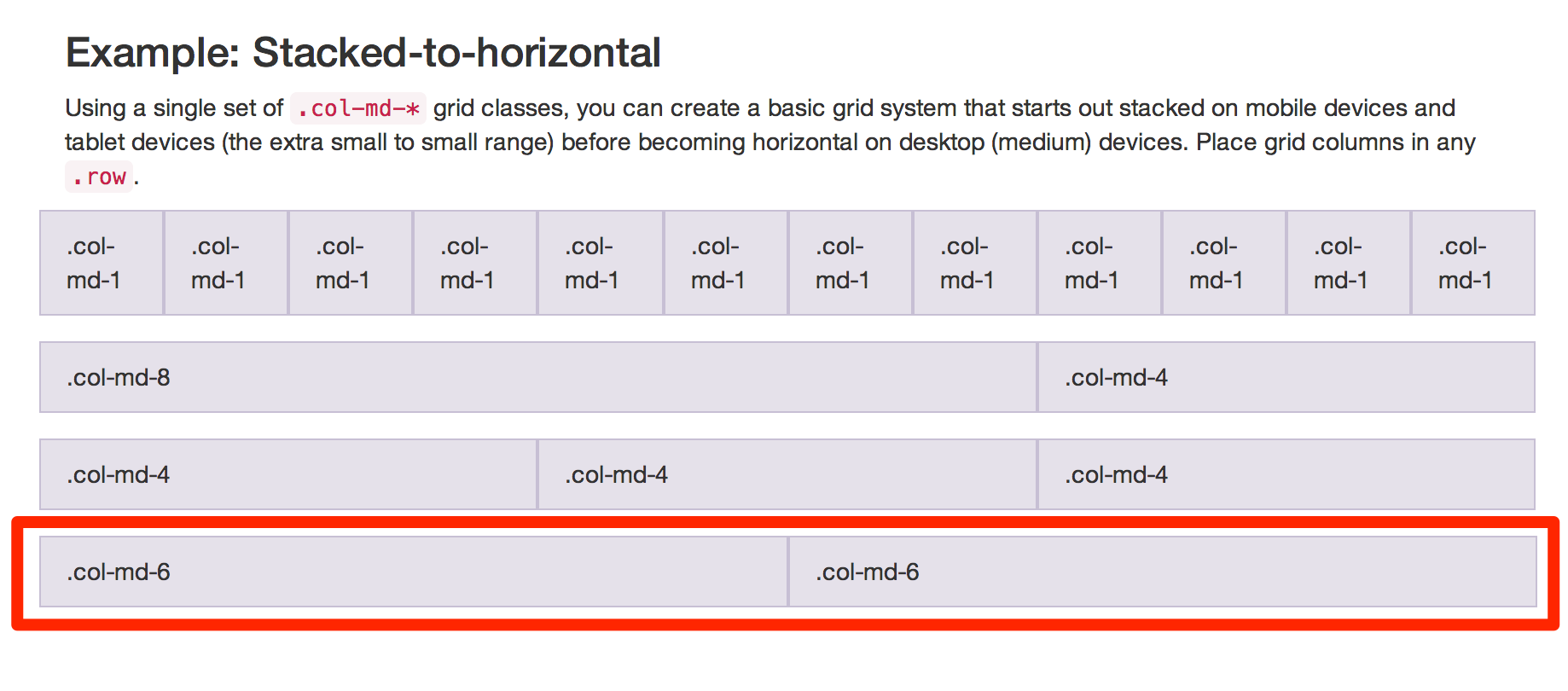
We add two .col-md-6 divs into a .row. Because every .row contains 12 columns, each.col-md-6 will take up half the horizontal space forming two even colums.
You can read more about the Bootstrap grid system on the Bootstrap docs.
In the first .col-md-6 we'll create a placeholder for our list of online users. We'll use Bootstrap's .list-group list styling and give it an id of online-users.
We'll copy the last chapter's example into the second col-md-6.
PubNub Presence With Chatroom Example
Now that we have a placeholder user list, let's fill it up with online users. PubNub Presence enables you to monitor and publish who is online in the chatroom and who is offline, and update the list when they join or leave.
We can use the PubNub JavaScript Presence API to keep track of the current users connected to the server.
The library will fire an event whenever a user joins or leaves a channel. We just need to define a “presence” parameter and a callback function to fire when something happens.
The event information in data will contain the following fields:
- action – the type of presence event that has occurred
- timestamp – the timestamp of when the event occurred
- uuid – the unique user id associated with the event
- occupancy – the current number of connected users in the channel
Here are some example events:
Back to UUID
The uuid field is a unique identifier assigned to every client that connects to PubNub. It is random by default, but you can supply your own as a setting when calling PUBNUB.init().
We'll simply plug in the me variable from the last chapter and Presence will now show us our own usernames rather than the default random string.

And we get:
Create a List of Users
From here all we need to do is create a new div for a user when they join. We also need to make sure we properly clean up and remove it when they leave or timeout.
Chatroom Presence Demo
Put it all together and we have a list of users online in the chatroom next to the chatroom output from the last chapter. Check out the demo below, or take a look at the CodePen for getting users in a chatroom here.
See the Pen Memewarz – Who’s Online by Ian Jennings (@ianjennings) on CodePen.5248